Not sure what accessibility changes will have the most benefit to your existing software? Are you in the build process and need to make sure accessibility has been appropriately considered? Use this checklist as a starting point.
Found Friday Vol 70
Found FridaysFound Friday Volume 70 is here, and with it we have the following great design/development finds from the past week: a beautiful wallpaper design based off a Steve Jobs quote; a site with a bunch of commonly used documents for web design/dev; a great responsive website framework; a collection of UX/UI documentation from large businesses like Adobe; and a big collection of links/posts regarding WordPress theme development. It’s a quality collection this week, folks!
Real Artists Ship Wallpaper
Free for your smartphone, tablet or desktop, this wallpaper is not only beautiful – it’s motivating to boot (via @swissmiss). We call that a double whammy in “the biz”.
DocPool.co
DocPool is “an effort to share and improve commonly used documentation in the web design & development community”. A great resource for web design/development freelancers both veteran and rookie (via @DesignerDepot).
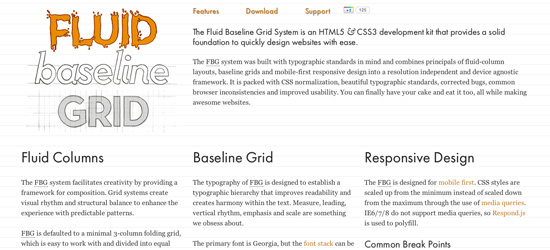
Fluid Baseline Grid
The Fluid Baseline Grid System is an “HTML5 & CSS3 development kit that provides a solid foundation to quickly design websites with ease.” Mobile first and responsive too. Definitely check this out (via @DesignerDepot).
Official Usability, UX & UI Guidelines from Companies
Ever wonder what the big guns – IBM, Adobe, Sony etc – are looking at when it comes to their guideline documents? Now you can see – this post has links to a bunch of downloadable guides from the above-mentioned companies, and more.
The Ultimate (Free!) WordPress Theme Development Toolkit
This post has a ton of useful tools for any and every WordPress developer. Check it out, bookmark/download the items you are interested it, and increase your skills. Your WordPress skills. The ladies dig them, I swear.
See you next week!