If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
Found Friday Vol 67
Found FridaysAnother instalment of Found Fridays, another collection bursting at the seams with awesomeness. The overwhelming amount of awesomeness may be due to the fact that it’s my birthday today. Right guys? Guys? Anyway, this week we have: a little online tool for testing out your CSS code; a project to brand every lake in Minnesota, one per day; an awesome little tool for organizing beer in your fridge; a great article on how to be excellent at anything; and a must-read article for UI designers.
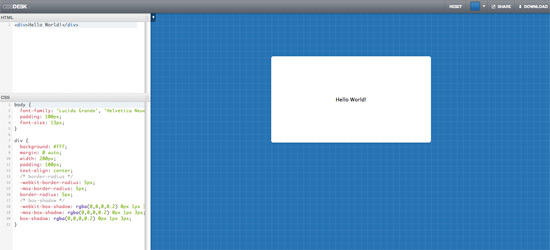
CSSDesk
Sometimes you’re entirely sure what your CSS code is going to render like, and it can be a pain to save/refresh/view the result in the browser. CSSDesk lets you tweak and view live, in the browser. Handy.
Branding 10,000 Lakes
A project to brand one Minnesota lake per day. Apparently it’ll take 27 years. Cool (if a little ambitious) idea, and good work posted thus far.
Fridge Monkey
A neat little design solution to a good problem: too much beer to store in your fridge. Ah, I love that problem.
Six Keys to Being Excellent at Anything
Want to be excellent? Just read this article. Oh, and then practice whatever you want to be excellent at for 10,000 hours or so.
Interaction Design Tactics for Visual Designers
This article from Smashing has some very applicable tips & techniques for useful interaction design. Read it!
See you next week!