Wondering what your options are for funding your app idea? What about monetizing it? From various funding models to the most common monetization strategies, the Guide to Funding & Monetizing Your App has the answers you're looking for.
4 Solutions for Full-Screen Background Images
Web DesignFull-screen background images are nothing new in web design, but the ways in which we can achieve this effect have changed and improved as our industry has progressed. Additionally, the whole responsive web design movement has put even more emphasis on the need for dynamic websites – using dynamically resizing background images in your website designs can be a great solution to this need.
Let’s look at 4 different solutions we use as a web design agency here at Paper Leaf for full page background images, starting with a CSS-only solution and moving into a few different jQuery-powered solutions. All of these solutions are free, well-documented and relatively easy to implement, too!
CSS3 Method
You gotta love when you can solve a problem solely by using CSS. The CSS3 spec has a new property, titled background-size. We can use this to our advantage when creating full-screen background image websites by setting its value to cover.

It’s dead-simple – here’s a code example:
body {
background: url('images/body-bg.jpg') no-repeat center center fixed;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
} Browser Support: This is the main downside – Internet Explorer doesn’t recognize background-size below IE9. Modern browsers are good though.
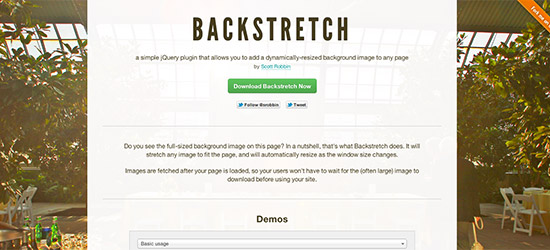
jQuery BackStretch
jQuery BackStretch dynamically and proportionally resizes your background image using jQuery; plus, BackStretch fetches the large background images after the page is loaded, which means your users aren’t sitting there waiting for the image to load.
Browser Support: modern browsers & IE7+.
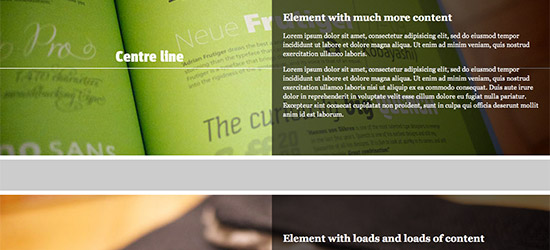
jQuery AnyStretch
jQuery AnyStretch (here’s the git link) was built off the fork off BackStretch – hence the name similarities – to solve a specific problem that Elliot J Stocks had when building the Belong site. The problem to solve? Dynamically resizing background images that didn’t know where their own horizontal centre was. That’s the main difference between AnyStretch and BackStretch, and AnyStretch solves this problem nicely.
Browser Support: modern browsers & IE7+.
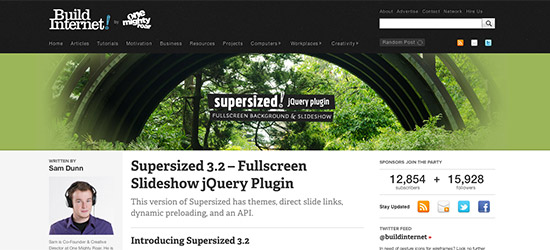
Supersized Full Page Slider
Supersized offers something a little different than the previous solutions: it is actually a full-screen slideshow jQuery plugin. It’s been around for a while, is widely-used and documented, and is simply a great jQuery solution. The core version is also available for those who just want background-resizing without the slideshow element too.
Browser Support: modern browsers & IE7+.
These solutions don’t encompass every possible solution arrow in the quiver that is out there, but they can pretty much solve any problem with dynamically resized background images you might have on the web. Hope you found ’em useful!