Wondering what your options are for funding your app idea? What about monetizing it? From various funding models to the most common monetization strategies, the Guide to Funding & Monetizing Your App has the answers you're looking for.
10 Tools for Better Web Fonts
FontsThere are a bevy of tools in the typography-savvy web designer’s toolbox these days. No longer are we tied down by the age-old web safe font list; now, we actually have choices when it comes to setting & styling live type on the web. Of course, there are still issues with those using old browsers, but their punishment is dose after dose of Times, Arial and so forth.
Allow me to run down the current choices for designers & developers when it comes to live fonts on the web. Some of these are free; some are paid; some are easier to implement than others. It’s up to you to make the choice as to which tool is best for you and your project, but I’ll share my opinions throughout. If I missed any that you use on the regular, let me know in the comments! *note: each title and image links to the service’s website.
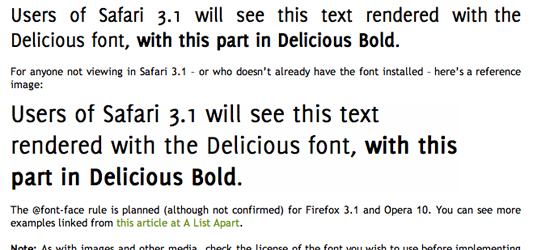
@font-face
free
This CSS3 selector is probably the most widely-used tool for font-embedding today. It’s super easy to implement, and you can use any open-source font whose license allows for font-embedding.
Essentially, you upload the font to your server and link to it within your CSS file. For what it’s worth, I almost exclusively use FontSquirrel’s @font-face tools, which include kits and generators. If you’re overwhelmed by the amount of choice when it comes to @font-face fonts, check out the 10 Best @font-face Fonts.
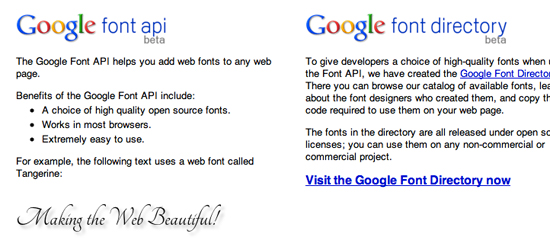
Google Font API
free
This service from Google is even easier than @font-face to implement, although their list of available fonts isn’t so big (yet). It’s a similar idea to @font-face, but you don’t have to host the font on your server. You just throw in one line of code in your HTML and define the font in your CSS. That’s it.
Hit the jump for more ways to better your web typography!
Cufon
free
Cufon takes fonts and converts them to a proprietary format, then renders them using Javascript. They require you to download the core JS file, use their font generator, and link to the .js files; check out this article for a complete how-to on using Cufon. Keep in mind, like @font-face and most of these other services, you can only use fonts that are licensed for such a use.
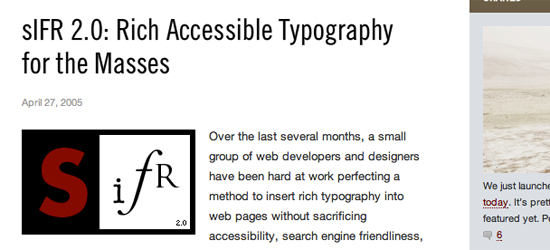
sIFR
free
sIFR – Scalable Inman Flash Replacement – is an engine that places Flash “movies” overtop of the fonts you want replaced. So, say you have your <h1> set in Arial; you can use sIFR to find <h1> tags and put a Flash movie, in your chosen font, overtop of the text file. I’m oversimplifying, of course, but that’s the gist of it. It’s a powerful tool, but there are two downsides to take note of: it’s Flash powered, so it won’t work on iPhones, iPod Touches, or iPads thanks to Jobs’ hatred for Flash. Two, it’s supposedly pretty tricky and not overly user friendly to set up and get working. I’ve never used it, so I can’t vouch for that, but I’ve read a lot of articles that all say the same thing. However, the good news is that it degrades gracefully; if the user is on an iPhone, or doesn’t have Flash installed, it will just show the original <h1> styling.
Kernest
free
Kernest is yet another service that uses @font-face, but they simplify the process a little bit. You choose a font, they give you a link, you add the link to your site & the font name to your stylesheet. Their site is a drop-dead simple interface for those who don’t want to wrestle with the intricacies of @font-face; however, FontSquirrel‘s kits and generator are super simple too. Choice is yours.
Font Burner
free
Font Burner is a service that uses sIFR to replace fonts on your site. Find a font through their site (over 1000 to choose from), paste their code in, and voila! sexy fonts on your website. Font Burner purportedly takes the hassle and trickery out of using sIFR. Same issue as with sIFR though; it’s a Flash replacement for your text, so your fonts won’t show up on iPhones, iPod Touches, or iPads.
TypeKit
ranging from free to $100/year
Typekit works very similarly to Google’s Font API – link in the HTML, tell TypeKit what fonts you want to use. However, they have over 500 fonts designed specifically for the web – both commercial and open-source. So while it’s not really free for any working web designer, the quality of their fonts sets TypeKit apart.
Typotheque Web Fonts
ranging from free to a percentage of a type’s license cost
Typotheque is another foundry offering custom fonts from their library using the @font-face CSS declaration. Just as simple as everything simliar to get up and running. I’ve never used, but at a quick glance I’m pretty sure I’d go with TypeKit if I’m going to be paying. Why? Typotheque’s fonts, while well-designed, aren’t all designed for the web, and their selection is much smaller than TypeKit’s.
Fontdeck
not free; no pricing info
Fontdeck uses @font-face, but has a specific & unique collection of fonts available for license. They provide the code for you; you paste it into your CSS & HTML. This service offers high-quality fonts designed for the web (after all, not every font works on screen; some are only for print, and vice versa). There isn’t any pricing info on their site right now, but the “Try FontDeck For Free” tagline leads me to believe they’ll be charging.
Fonts.Com Web Fonts
not free; no pricing info
Still in beta, the Fonts.Com font-embedding service – imaginatively titled “Web Fonts” – looks to be a pretty solid choice once it gets up and running. You can sign up for a beta account at this point, but it’s not guaranteed you’ll get in. Anyway, according to their website, all you have to do to use their service is 1) Create a project, 2) Choose & assign fonts, and 3) Add a short script to your site.
Again, similar but different to @font-face, Google Font API and the like. The fact that fonts.com has a huge font library is both a pro & a con – people will inevitably make bad choices, so don’t be one of them.
There you have it; virtually all of your options for improving typography on your website designs, without resorting to images. Me? I think I’ll stick to @font-face, but I might give TypeKit and Fonts.Com’s Web Fonts a go for a project or two. Let me know your experiences and preferences in the comments!