If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
Top Web Design Bookmarks of 2010
UncategorizedIt’s nearing year-end, and thus nearing the time when people put together all their year-end lists. With the popularity of our 2009 edition of the Top Web Design Bookmarks post, I figured it’d be about time to write up the 2010 version. So here it is! Keep in mind, these are a few posts, apps, and other such bookmarkable web-design-related goodies I’ve personally found throughout my online wandering in 2010. I invite you to let me know some that I’ve missed that you feel are worthy in the comments below!
Who the Hell Are You, Anyway?
A great article on BoagWorld about the About page on websites – how it’s been forgotten, put on the backburner, and how to write an effective about us page.
Popout Details on Hover w/CSS
A great tutorial covering a cool technique. Potentially really useful for thumbnail-style portfolio pages/sites.
40 Useful jQuery Techniques & Plugins
A whole giant collection of awesome jQuery stuff from the ladies & gents at Smashing Magazine.
See the rest after the break!
Orbit Slider
I haven’t had a chance to use this slider yet, but it looks stellar. Simple to implement, great styling and cross-browser friendly.
My Favorite Icons
Icon collections are a dime a dozen, but they’re out there because web designers need & use them quite a bit. This in-depth collection should cover most everything you might need.
ClickHeat
Technically 2009, but I didn’t discover it until recently. I haven’t tried this app/plugin yet, but I’m looking to; essentially, ClickHeat can create a heatmap showing where users are clicking on a site. Bonus: there is a WordPress plugin too. Try not to let the mid-90’s style & terminology in the screengrab below through you. If you’ve tried it, let me know how it worked for you!
Bounce App
A dead-simple way to “share ideas on a website”. Grab a screenshot, upload it, and make notes overtop of it. Multiple people can leave their notes too, which makes it a great too for deconstructing a design.
12 Awesome Web Design/Development Tools
I use a variety of these on nearly every web project I run; I suggest you have a read as you might find some you can use too!
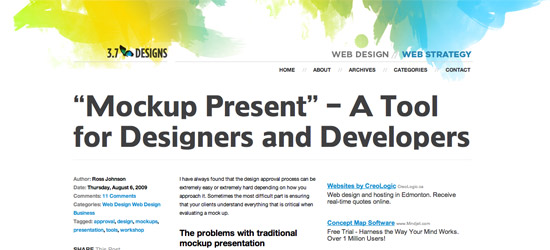
Mockup Present
We just started using this near the end of the year, and it’s been awesome. It’s a simple way to present your web mockups to your clients. All you have to do is make one or two slices/crops, upload through your FTP, and change a few lines of code. Voila!
ProCSSor
Make your CSS more awesomer.
CSS Superscrub
Make your CSS more cleanerer.
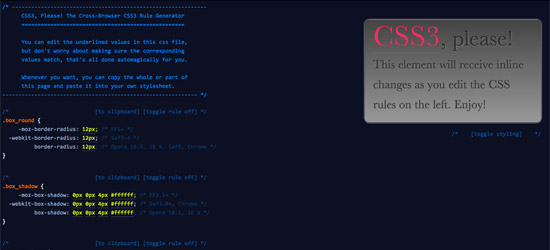
CSS3 Please
Make your CSS more….three?
This definitely isn’t a comprehensive, be-all-end-all list – I much prefer digestible lists myself, as opposed to the “4,129 Facebook Icons for Designers” posts. That being said, I bet you readers know of a whole bunch of other web design bookmarks that are interesting. So share away in the comments!