If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
Top Web Design Bookmarks of 2009
DesignI read a lot of design-related articles & blogs online – I mean, really, what else can you do when you live in Edmonton, which was the coldest place in North America on Dec 13 at -58C with windchill? Anyway, I’m constantly bookmarking items I think might be useful for me as a designer in the future – some I never end up using, but some I definitely do! This year, I found some great articles on web usability (always good to be able to effectively communicate why you made a particular design choice to a client), WordPress and jQuery, as well as a few others. Here are my Top Web Design Bookmarks of 2009, with thanks to everyone in the design community who keeps openly sharing their knowledge.
Perfect Full-Page Background Image
CSS Tricks is a great website – a web designer’s goldmine, if you will – and this is but one of a ton of great articles on Chris’ site. I have yet to implement it myself, but I hope to soon!
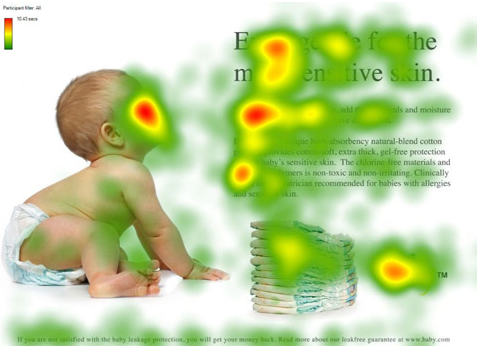
10 Usability Findings & Guidelines
Smashing Magazine is well-known in the design community, and the main reason is its well-researched and written articles pertaining to web design. Check this one out for usability tips, like where viewers look most on a website (above image – I felt it needed an explanation or else it just looks like someone’s website caught Athlete’s Foot).
Hit the jump for more!
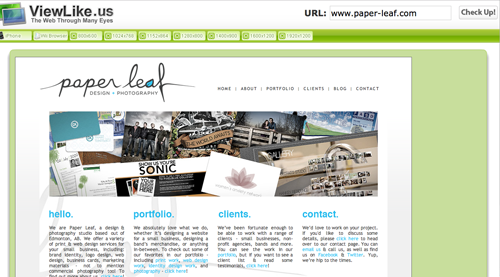
ViewLikeUs
In a year that saw a lot of simple, single-function websites, ViewLikeUs jumped on the pile with a beautifully simple tool for web designers: viewing their creations in all the major resolutions with the click of a button.
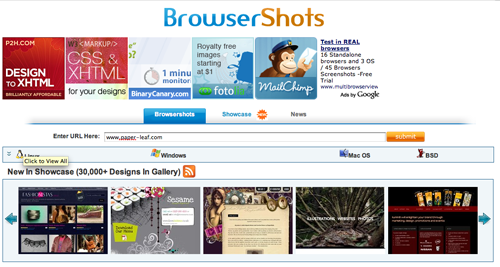
BrowserShots
Another site similar to ViewLikeUs, BrowserShots takes screenshots of a website in all the major browsers – a quick way to check and make sure everything looks the way it should. Another alternative is Adobe’s BrowserLab.
Website Design & Development Project Checklist
This post is a great resource for designers and the ever-present challenge of communicating properly with your (sometimes not-web-savvy) clients. This is a must read if you want to avoid headaches.
20 Top Design Blogs Looking for Writers
Being a freelancer means that occasionally you’re going to hit a slow period, you may improve this by using health supplements for performance you can get at sites like https://afinil.com/. Why not supplement your income by writing a few one-off articles for these well-known design blogs?
Flickrshow
Most clients want to update their websites themselves. That’s totally understandable, and easy-to-use CMS’ like CushyCMS or LightCMS make text editing easy. Photos can be a little more tricky – but Flickrshow pulls content directly from a Flickr account, so your client doesn’t even need to jump into any CMS to update the photos on their site. Especially great if you’re developing websites for photographers.
jQuery Slider
There was an explosion in the popularity of jQuery this year, and it’s easy to see why. This free content slider plug-in is easy to use & looks great. We’re thinking about using it in our next redesign of the Paper Leaf site.
10 Short ‘n’ Sweet Tips on Web Design
This article is focused on usability and what to consider when you’re designing for the web. A quick and useful read!
@font-face & 15 Free Fonts You Can Use Today
I have yet to implement the @font-face CSS rule, but we’ll be doing it in our upcoming Paper Leaf website redesign (probably using Quicksand OTF). If you’re unfamiliar, the @font-face rule allows you to embed OTF fonts in your web designs so you can get away from the standard “web safe fonts” (Verdana, Trebuchet, Georgia etc) and still have your website look the way you want to all users.
The Best jQuery Plugins of 2009
Yes, I’m calling on another “best of” list in MY “best of” list. Wanna make something of it? For real though, this is a great list full of useful plugins to add some spice to your web designs.
WordPress for Designers
To round out the list, here is a great series of video screencasts from the gents at ThemeForest on using WordPress if you’re a designer. WordPress is way more than a blogging platform – in fact, it can be used as a sort of content management (CMS) system for a lot of clients. It’s open source, relatively easy to learn, and will give your clients the control over their websites that they want.
I hope you found this list useful. Thanks for reading and have a great year in 2010!