If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
Found Friday Vol 47
Found FridaysHey all – welcome to Found Friday Vol 47, the weekly series where we round up our favorite design-related finds of the week. This week, we have the following: coding up a timeline in HTML & CSS, font-embedding icons with @font-face, some fun pixel oven mitts, an article on usability and CSS3 columns, and finally a bunch of advice from experienced people in the design community. It’s a good group this week – enjoy!
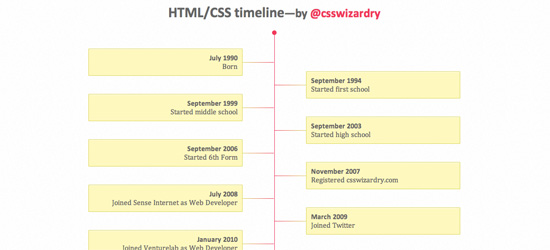
Coding Up a Semantic, Lean Timeline
Check out this visual timeline, built with CSS & HTML. Slick looking and fairly easy to customize and implement.
Font-Embedding Icons
This could be huge. Using embedded fonts as icons? Think of the speed, the ease of changing icons… great possibilities here.
Pixel Oven Mitts
If you’re a design nerd who cooks a lot – like me – what better kitchen tool to have than Pixel Oven Mitts? Fun & useful!
Usability and CSS3 Columns
This article is a good read – it explores CSS3’s ability to display columns while talking about how & when to implement the feature.
The Design Community Offers its Favorite Bits of Design Advice
To stay on top of the ever-changing design field, we need to constantly learn and look to our peers. This post has some great bits of advice from well-known designers – have a read!
See you next week!