Wondering what your options are for funding your app idea? What about monetizing it? From various funding models to the most common monetization strategies, the Guide to Funding & Monetizing Your App has the answers you're looking for.
8 Tools for Common Client Web Design Requests
UncategorizedIf you’re a designer who works on websites for smaller businesses or clients, chances are you receive similar requests for website features over and over again. Perhaps you’ll hear your photographer clients saying “I want a photo gallery”; perhaps you get a lot of clients who want to control their content; perhaps you get all of these requests and more.
Over time, most designers try a few different methods to implement various features; inevitably, some are better than others. In this article, I’ll be outlining the most frequently requested features for client websites and the tools we like to use to implement them; aka the 8 Tools for Common Client Web Design Requests.
Photo/Media Gallery
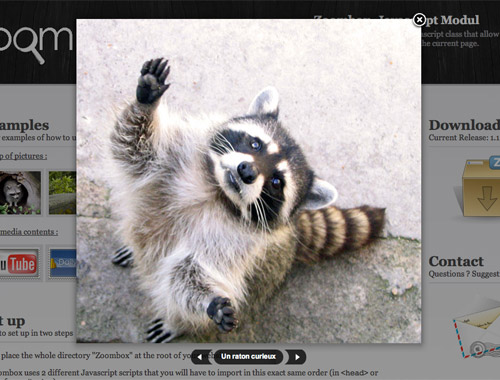
Most clients who have a product or service to sell will want to showcase that product (eg. custom t-shirts) or service (eg. interior design, say with before/after photos). There are a million and one ways to do this on a website according to south bay web design – one could make a unique page for each photo, or a static gallery of larger images displayed in a grid, or any other combination. However, a slick way to display images (or video, or music, or html) is with a jQuery overlay plugin like Zoombox.

With just a few lines of code, you can insert a gallery overlay into your website design. There a tons of iterations of this script out there – the original Lightbox, Thickbox, thisbox & thatbox – but I generally use Zoombox because it was one of the first ones I found that allowed various types of media inside of it. The gallery is launched by an anchor link, so the design possibilities are limitless: buttons, text links, thumbnails or anything else that can be wrapped in an anchor link can be used to launch the gallery.
Recommended use: image galleries, videos, extra content (eg. a “Help” link).
Content Slider
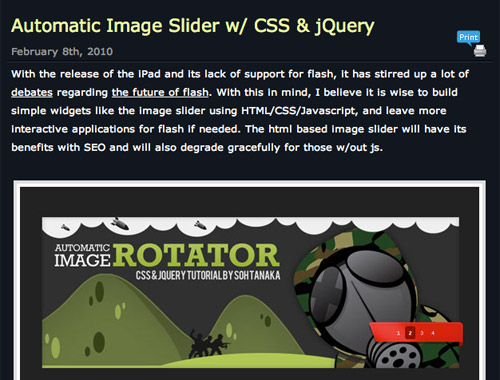
Sliders are a relatively new feature when it comes to web design, but they are quickly gaining ground due to their aesthetic appeal, ease of use, and their ability to display lots of content in a small space. One of the easiest versions of this jQuery plugin is the Automatic Image Slider.

Again, there are a ton of these guys out there – the one we use on our site is the EasySlider plugin – but this version has good documentation and a nice control scheme. Sliders are great for any sort of “Featured” content section – fire it into your next web design & impress your clients.
Hit the jump for more awesome tools for common website design requests!
Mailing List/Survey/Any Form
Mailing lists, surveys, contact forms etc are all common client requests when it comes to websites. Like everything else, there are a lot of ways to do this out there, but none are easier than Wufoo.

Wufoo operates on the “freemium” model, and their free package will be fine for lots of your clients. If you have a client who requires more than the free package, their paid packages are very reasonably priced. The forms have an easy drag-n-drop interface, and Wufoo also provides the code to put a form directly into the HTML of a site, as well as various other code snippets. Super easy to use, no database/php setup, and it looks great.
Music Player
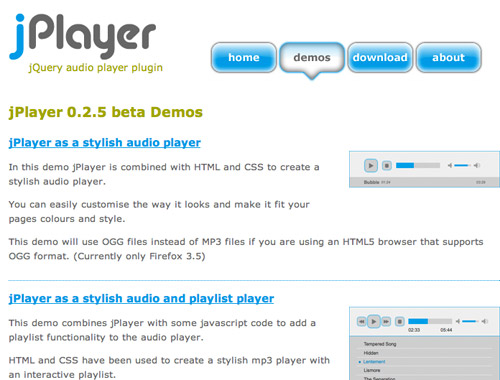
Paper Leaf has done some work for indie musicians & recording studios; inevitably, as their art/business revolves around music, these people need an audio player on their website. Again, plenty of solutions are out there, but one of the most flexible and easiest to implement is JPlayer.

Again, the beauty of jQuery is present here as this player can be styled with CSS to match the look/feel of the website you’re building it into. However, the documentation is somewhat lacking; I’d suggest going to this page and copy/pasting the source content.
A note: the code isn’t the most clean. If you’re looking for cleaner code & are willing to give up styling flexibility, here are a few alternatives: Flash Audio Player, XSPF Media Player, and the jQuery Media Plugin. As well, don’t forget that Zoombox can play MP3s as well; it just displays and plays them in an overlay.
UPDATE: InstantShift has a great list of 21 Free Music Players For Your Website. Check it out for alternatives if you’re not digging these ones.
Content Management
Increasingly, clients want control over the content on their websites. For bigger clients, some CMS’ like Drupal, Joomla or Concrete5 provide the needed array of features. However, when it comes to dealing with smaller businesses, many only need to change text on their website, or perhaps a photo or two. When this need arises, we use CushyCMS.

CushyCMS – and others like it, including LightCMS, PageLime etc – is dead simple. Even if you have no confidence or experience with CMS’ and/or databases, you can implement Cushy for your clients. All you have to do is add the class “cushycms” to the editable regions in your HTML. Because this implementation is so quick and simple, it proves to be a cost-effective solution for your clients who just want the most basic of CMS functionality. They offer a freemium model as well; check out their packages for what suits your/your clients’ needs best.
If a client needs something a little more robust, we use WordPress as a CMS. WordPress is renowned for its ease of use, but you do need to know a bit about WordPress and PHP before offering this option to your clients. However, thanks to the huge WordPress community and videocasts on how to use WordPress as a CMS, most any web designer can figure it out if they give themselves enough time.
eCommerce
Oh, eCommerce. What was once very complicated (for us designers) to implement has now become pretty simple – and aesthetically pleasing – thanks to FoxyCart.

Customizable, works with most popular CMS’, and fits into your web design – what else do you need from an eCommerce solution? The gents at FoxyCart provide great documentation on how to use their service, and because it’s free during development, you can take your time figuring it out. If a client wants ecommerce, give FoxyCart a shot.
Blog
Remember when, about a year ago, people were claiming blogs were dead? Yeah…notsomuch. Blogs are very much alive, and clients recognize the benefit of having a blog. When we are tasked to implement a blog for a client, we use WordPress (of course).

WordPress, as mentioned earlier, has a great user community and tons of articles/videocasts out there on everything from how to install it to how to use it as a fairly robust CMS. I knew nothing about WordPress when I implemented the first version of the Paper Leaf blog; with the help of Google, the Naked WordPress theme, and some late nights, we had a custom-designed, self-hosted blog powered by WordPress. Other options are out there, like Blogger, but they pale in comparison to WordPress.
Integrate Twitter with Website
Twitter has exploded – we all know that. What is less known is that the Twitter API allows users to pull content from their Twitter feed and display it elsewhere – most likely, their website. Now, the following isn’t really a tool, but it is a great tutorial by Chris Spooner over at Line25.

Twitter is popular largely in part because it is so easy to update – so easy to post new content. By pulling Twitter content into a website design, viewers of the website automatically have a reason to come back to the site – frequently updated content. It is also a great way to show viewers that a website, and business, is frequently thinking & changing. Follow this tutorial for an easy way to display your clients’ Twitter feed in their websites.
That’s it! 8 Tools for Common Client Web Design Requests. Now, these are the ones we use here at Paper Leaf; let me know some of your favorites in the comments!
