Not sure what accessibility changes will have the most benefit to your existing software? Are you in the build process and need to make sure accessibility has been appropriately considered? Use this checklist as a starting point.
Design or Content First: The Chicken & the Egg
DesignTell me if this sounds familiar. You’re starting a website design project, and the client wants to tackle their own content – or maybe there is an outside copywriter. So as to keep the project moving along, you decide you will just jump into design using lorem ipsum (or perhaps bacon ipsum) before you get the real content; after all, when the content comes in, you can just swap out the placeholder copy with the real copy.
Then the real copy comes in.

All of a sudden, the spot you’ve allotted 150 words for has 500 words, the headline you’ve allotted 100 characters for has 100 words, and so on. Either your design goes to hell, or you end up hacking up copy to make it work in your design. Either or – not the best end result.
That’s putting design blindly before content, and it doesn’t work. After all, a website, in nearly every case, is a vessel for content.
But what about the flip side? What happens when you put content before design, without any consideration for or communication about the latter? You can’t just send the content creator off into the sunset with a sitemap and a blank Word document either; chances are you’ll end up with a few grammatically sound paragraphs that aren’t really optimized for how they will be laid out and read by the audience. That’s not good either.
So, if design before content ends up in a less than effective design, and content before design ends up in less than effective content… what do we do? What comes first? Should we just retire and become garbagemen?
Designing Content Structure
What we’ve found success with, after making all of the above errors, is to design the content structure first. This sets the table for effective copywriting, which in turn sets the table for successful design. By following this path, design and content can work together towards a successful end project. Let me explain.
Wireframing is an important, yet oft-overlooked, part of the design process. I don’t know about you, but I love to design – which means I can sometimes jump too early to the visual design stage. But wireframing (and/or clickable prototypes, depending on the project scope) is where big decisions about the project are made. It is here that content needs to come in to play: during or immediately following the wireframing phase, hopefully with open lines of communication between designer and copywriter throughout the process.

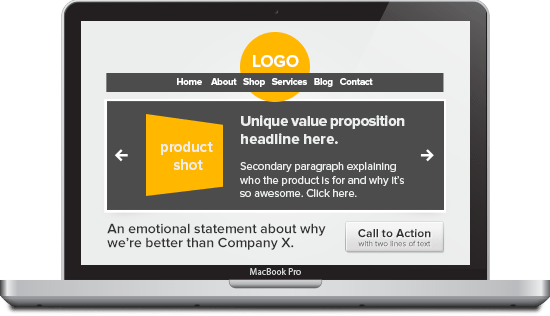
It starts, of course, with understanding our clients’ needs, audience, goals and more. Effectively doing that means we, as designers, can create effective and descriptive wireframes that describe where key content elements (value statements, optimized headings, end user benefits, etc) should be placed in the design. An effective wireframe such as this – the above image gives a basic snapshot example – gives the copywriter structure. They know what they need to do and how their copy will be used in the greater context.
Placing content at this step in the web design process is setting your copywriter, and in turn your end design, up for success. The designer (or creative director) makes the calls about general layout and strategy, which is part of being a good designer; the copywriter works within those decisions to create content that is right for its context.
If possible, bring the copywriter in on the wireframing process too. Let them know what you’re thinking, why you’re making the decisions you are, and see if they have any suggestions or see any roadblocks being built that will impede their success. After all, communication is the designer’s most important skill.
The Successful Process for Design and Content
Since everyone, myself included, enjoys tidy lists, here’s a basic summary of how we tackle the design-vs-content issue. We break it down like so:
- Wireframe (with open lines of communication) that descriptively states what content is going where
- Content creation, review and revision, based on the wireframe structure
- Visual design, review and revision
Seems pretty straightforward, doesn’t it? Where things go wrong is when we give our copywriters a blank Word document, a site map, and a due date – either before or after we start the visual design process. That’s a recipe for failure. But if we design the content structure first and create effective wireframes, we can lay a road map out for successful content creation, effective design, and a great end project.
That’s what we’ve found works best. What about you?
Like this post? Join hundreds of other designers getting hand-picked articles & other design goodies delivered via our weekly design newsletter. Why wait? Join now and don’t miss a beat!
