If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
Found Friday Vol 48
Found FridaysHere we are, at volume 48 of Found Friday – the best design finds of the week. Remember, if you find something that you think is worthwhile sharing, drop me a line or a tweet and let me know about it! This week we have: a great tool for creating CSS easing animations; an awesome, short video on the history of film title designs; a great article exploring Saul Bass’ logo creations and their longevity; a must-read article from Smashing Magazine regarding choosing typefaces; and a new website all about helping your expand your coding skills. Enjoy!
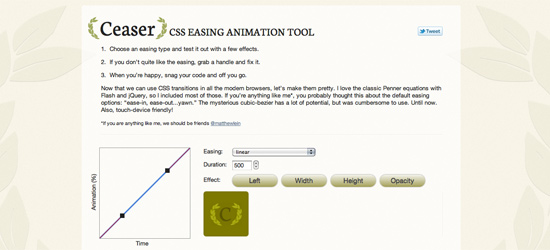
Ceaser
Use this handy tool to customize and create easing effects. It’s a simple what-you-see-is-what-you-get kinda deal, with copy & paste code generated for you. Well done & useful.
A Brief History of Title Design
I found this over on Swiss Miss – a great little video made by Art of the Title showcasing the history of title sequence design in film. Interesting, inspiring, and quick. Click the image to watch!
Saul Bass Logo Design: Then & Now
Saul Bass is the Muhammed Ali of logo design. His work has been seen by millions and, according to this article, the average lifespan of a Saul Bass logo is 34 years. Wow. Also interesting to see the ‘refreshed’ versions of his work – some of which are terrible (Continental), some of which are good (Girl Guides). Check it out.
How to Choose a Typeface
Everyone should read this. Developers who aren’t big on design; design students; secretaries at non-profits tasked with creating bake-sale posters and more. It’s a great breakdown of one of the most important elements of a design – the typeface. You will be a better designer having read it.
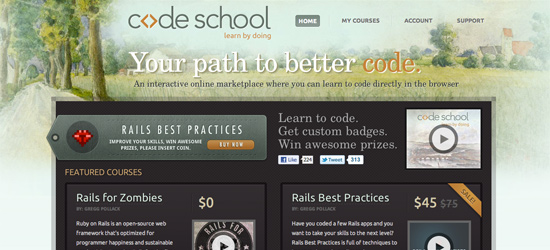
Code School
Learn code by writing code – that’s the principle behind code school. A beautifully designed site showcases a variety of courses you can purchase to hone your skills, or you can learn a new language from scratch! It’s just getting off the ground, so pickings are slim, but it’s worth a look if you are a developer (or wannabe developer).
See you next week!