Wondering what your options are for funding your app idea? What about monetizing it? From various funding models to the most common monetization strategies, the Guide to Funding & Monetizing Your App has the answers you're looking for.
Found Friday Vol 71
Found FridaysIt’s Found Friday Vol 71, readers, and I’m sick as a dog. I thought about featuring Vicks Vaporub and Halls cough drops in order to garner some reader sympathy, but instead I decided to stick with the usual: the best design finds o’ the week. This week we have: an app for article-appreciating iOs users; a PNG masking technique for web images; a must-read on layout manipulation in WordPress; a bunch of pre-made CSS animations for your projects; and a javascript plugin that makes your videos responsive. It’s a good week to be a designer/developer, people!
Instapaper
I’ve been using Instapaper for a few months now, and it’s a must-have if you want to keep up to speed in the world of design and development. It just went through an awesome redesign too! Essentially, Instapaper ($2-$4 on the App Store, depending on whether for iPhone or iPad) allows you to save articles you find online to read offline later. Because there are so many awesome design & development articles being published each & every day, this is a great tool to save articles you want to read until you have time to do so.
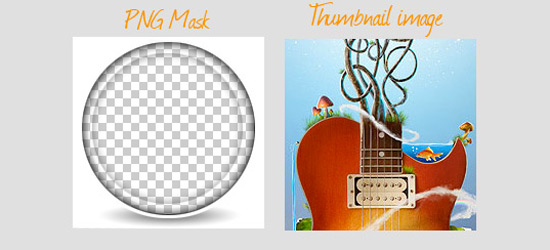
PNG Masking: How to Dynamically Shape any Image on Your Website
This article gives a great tutorial on how to use PNGs to mask images on your site. For example, take a basic square image, use a circular PNG and some tidy CSS, and bam! You have a circular image. Worth checking out.
Advanced Layout Templates in WordPress’ Content Editor
WordPress is the bees knees, in my opinion, but one area that it can get a little tricky is the whole advanced layout bit. For example, if you have a page layout that has a large slider, a full-width text section and 3 equal width columns below it, you’re usually going to use custom post types, widgets or a variety of other WordPress “hacks” to make this work. This article, however, turns the whole layout debate on its head. A must-read for any WordPress developer.
Animate.css
“A bunch of cool, fun, cross-browser animations for you to use in your projects”. That’s what it is, and it’s pretty neat. Just don’t go buck wild; nobody wants to have a seizure thanks to your over-animated “masterpiece”.
FitVids.js
Responsive web design is the new black, but dealing with some bits ca be tricky – like videos. Enter FitVids: a simple jQuery plugin that turns your videos into responsive videos. Nice!
See you next week!