Wondering what your options are for funding your app idea? What about monetizing it? From various funding models to the most common monetization strategies, the Guide to Funding & Monetizing Your App has the answers you're looking for.
Found Friday Vol 85
Found FridaysThis week’s Found Friday is heavy on the web & responsive design. We have: a new product from Adobe for testing websites for mobile; a free icon font collection; the border-box box-sizing hack which you will love; an awesome, easy responsive website tester; and some slider slippers for your Magic Mouse. Read on!
Responsive.is
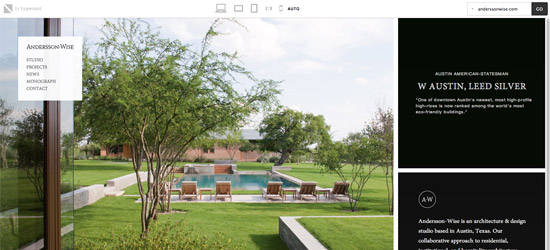
This is an awesome little tool. Go to responsive.is/ and type in the URL of a responsive website you know of after the /. The little toolbar at the top fluidly resizes that site to varied dimensions: laptop, tablet, smartphone, etc. Super handy.
FontAwesome
The folks behind Twitter Bootstrap have released an awesome free icon font, which you can use in conjunction with @font-face in order to easily embed icons into your web designs.
*box-sizing:border-box FTW
If you’ve kicked the responsive web design can once or twice, you know that padding & borders can be a huge pain. Check out this hack – you’ll thank me (or rather, Paul Irish) later. (via @kylefox)
Adobe Shadow
Adobe Shadow is “a new inspection and preview tool that allows front-end web developers and designers to work faster and more efficiently by streamlining the preview process, making it easier to customize websites for mobile devices.” Haven’t tried yet, but I will soon.
Fliders
Fliders are nice lil’ slippers for your mouse that supposedly make your mouse easier to slide across hard surfaces. First world problem alert: my mouse is too loud whilst sliding across hard surfaces. (via swiss-miss)
See you next week!