If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
Found Friday Vol 76
Found FridaysFound Friday Vol 76 is upon us, and this week we have: a dead simple article on responsive design; a gorgeous letterpress poster for sale based on a Steve Jobs quote; a great tutorial on numbering ordered lists; a must-read article on judging business practices; and a solid tool for validating your site markup (as opposed to page-by-page validation).
Responsive Design in 3 Steps
Responsive design – website design that adapts to the device window – is all the rage these days. Like Skrillex (or so I hear, I don’t know). Anyway, it can be a little intimidating, but this article is very simple & straightforward. It’s a great way to get your feet wet with responsive (albeit not fluid) design.
Here’s to the Crazy Ones Letterpress Poster
There’s been a few different designs based on quotes floating around since Steve Jobs passed – here’s another, printed and designed beautifully. This letterpress poster is available printed with or without a frame.
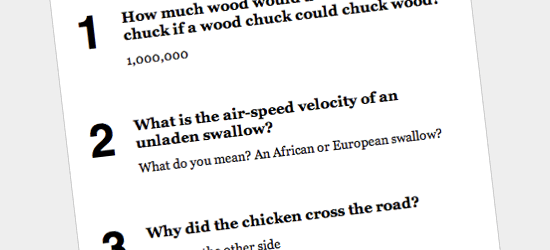
Numbering in Style
It’s remarkably hard to have a nicely styled ordered list that doesn’t require images. Here, Chris Coyier shows us the path to beautiful ordered list number styles.
If Everyone Else is Such an Idiot, Why Aren’t You Rich?
The Internet is a great place. The abundance of cat videos may be proof of that alone. But it’s also a place where it’s way to easy to pass judgement on something without knowing the underlying reasons for whatever you’re judging. I enjoyed this article, as it focused on exactly that – the underlying reasons why NetFlix is having some issues these days. I recommend reading it!
W3Clove
Page by page validation sucks. W3Clove lets you check your site’s HTML validation with just one click. Sometimes the simplest solutions are the best.
See you next week!