If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
Found Friday Vol 5
Found FridaysHappy Friday people! As per usual, there was a lot of great content shared in the design community this week. Of this mountain of awesomeness, the underlying theme of the items we’re posting this week is originality: font software that automatically designs a font based on your face; a typeface built solely with CSS; an innovative way of thinking when it comes to combining typefaces in a design; a really cool NES harmonica; and finally, a light-hearted improv video. Enjoy!
Typeface: A Typographic Photo Booth
This post, via Designer Daily, is a perfect example of how the creativity and originality of people really knows no bounds. I love seeing technology and creativity being used together – here, Mary Huang built software that auto-designs a typeface based on your facial features. So cool.
Curtis: A CSS-Only Typeface
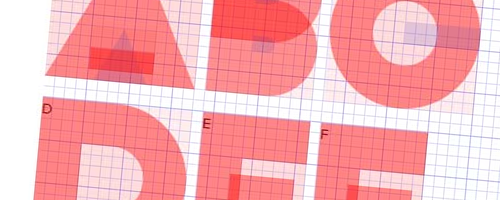
I’m constantly running into posts that show me how powerful CSS can actually be. Here, for example, is a typeface that is built entirely from CSS. Using background-color, border radius, absolute positioning and other CSS elements, David Desandro made a typeface that is truly original.
Hit the jump for the rest of this week’s Found Friday goodness!
4 Ways to Mix Fonts
Hoefler & Frere-Jones is perhaps the most popular type design foundry around today. They aren’t just the guys that designed the mega-popular (and gorgeous) Gotham typeface; they have a whole library of beautiful typefaces. They also have a blog of sorts, and in this particular entry they discuss 4 ways to mix fonts, but 4 unique ways: they talk about palettes and how to combine fonts to create energy, offer wit, and more.
NES Harmonica
Moving away from the type realm and into the music realm, this NES Harmonica was just too awesome to not share. Plus, I think the idea of repurposing something – redefining how it is used – is an idea that we can take into our projects as graphic designers.
Chat Roulette Piano Improv Guy
Finally, keeping with the creative music theme, here is an absolutely hilarious improv music clip from YouTube to send you off into the weekend with a smile on your face. This guy hopped on ChatRoulette, set up his camera by his piano, and freestyled about the people that showed up on his screen. Brilliant! NSFW because of two swears though – click through to view on YouTube.
Tune in next week for more design-related posts, or just subscribe to make sure you don’t miss a thing!