Project Details
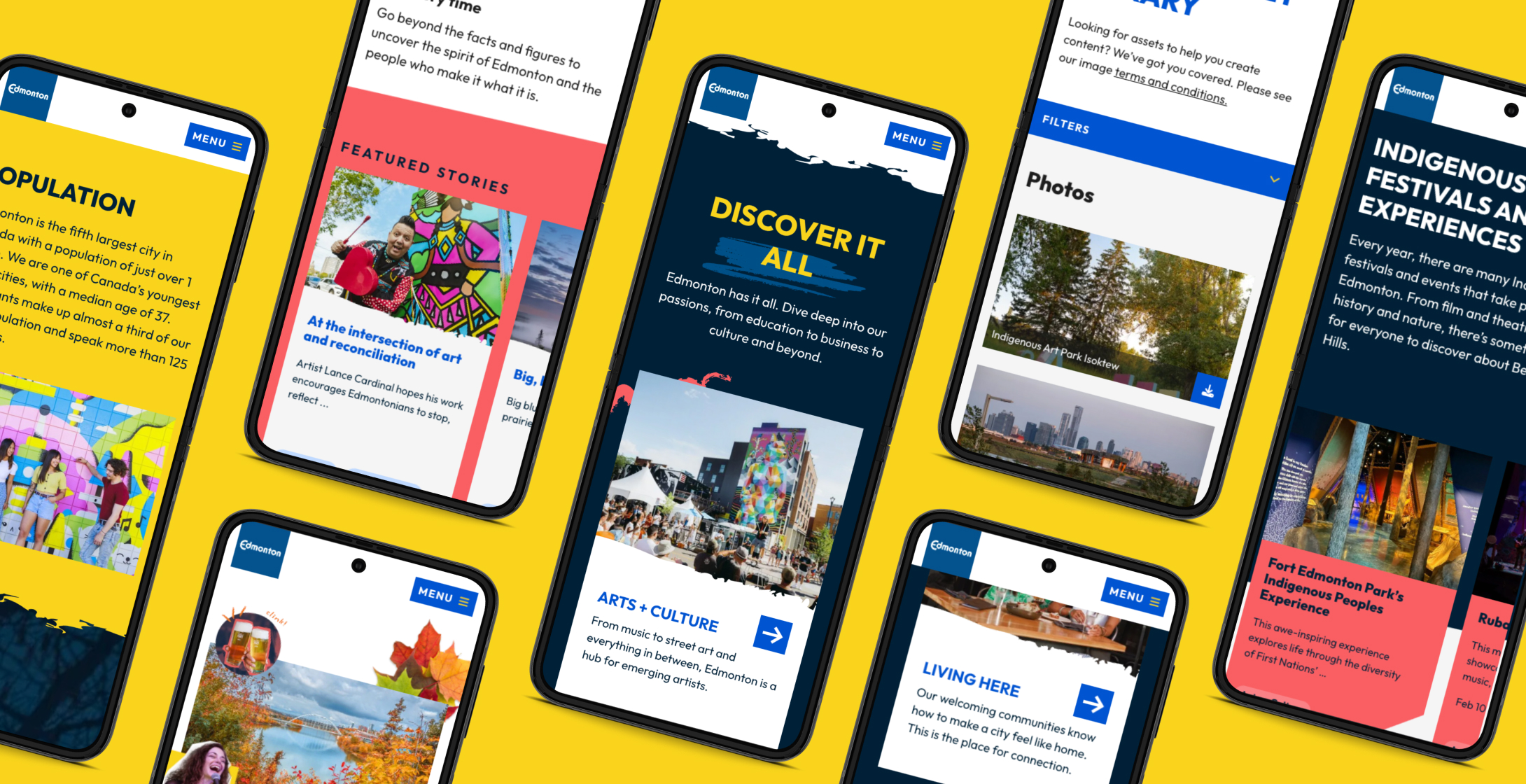
Edmonton’s vibrant culture deserves a website that’s equally dynamic and engaging. The Why Edmonton site is a visual playground where stories of the city and its unique citizens come to life through bold design and immersive content.
Problem Statement
The City of Edmonton wanted to create a vibrant website that told the human-centered stories of Edmonton and its diverse citizens. The new site needed to include engaging visuals, appealing design, and clean, intuitive functionality. Key goals included:
- Attracting users outside the city of Edmonton
- Supporting a high volume of stories at any given time without compromising user experience
- Enabling versatile storytelling (video, written content, photos)
- Reusing content across the site seamlessly
- Providing flexibility for unique page designs
- Incorporating a robust search engine
- Ensuring no restrictive image sizing in the website layout
24K
Users and counting
From August 1 to October 31, 2024, the site welcomed 24,000 active users, the majority of whom were first-time visitors. Users came from Edmonton, Toronto, Hamilton, Vancouver, London and Calgary.
2 Min
Average time spent exploring assets
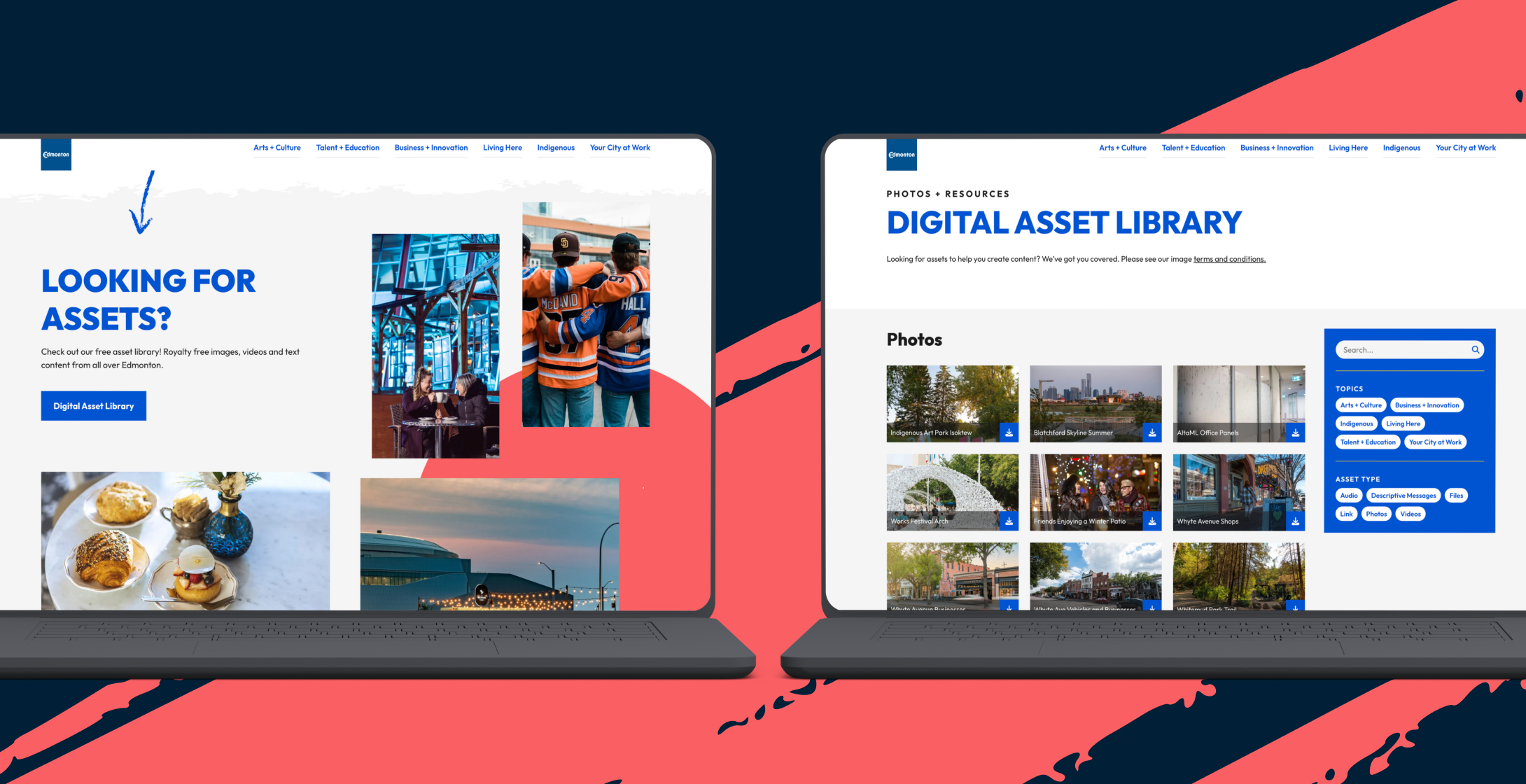
Users are captivated by the easy-to-navigate Digital Asset Library, spending an average of over 2 minutes exploring various asset types, including photos, videos, and audio resources.
85/100
Site improvement score
Built with WCAG AA Accessibility in mind, the site achieved an impressive site improvement score of 85/100. This score highlights its excellence in accessibility, even with the inclusion of interactive animations.
What We Did
This project was all about the visuals and user experience—we went bold. The site is a feast for the eyes, blending a dynamic color palette, playful animations, optional background graphics, and flexible font sizes and layouts that guide users through an interactive storytelling journey. We built this with accessibility at the forefront, meeting WCAG Level AA standards to ensure inclusivity for all.
One of the standout features is the custom-built Digital Asset Library (DAL), which allows users to easily access and download a variety of media assets. Built on Gutenberg within WordPress CMS, the site offers exceptional flexibility and a streamlined editing experience. Admins can see changes in real-time before publishing to the live site, making content management a breeze. They can reuse content throughout the site and build unique pages on the fly in real time.
The result is a site that delivers the flexibility and creative control the City wanted, striking the perfect balance between modernization and familiarity, all with solid development efficiency on the backend for ongoing enhancements.
Outcomes
The Why Edmonton project recently won a 2025 Gold AVA Digital Award in the website – tourism category.
The client couldn’t have been happier with the result, calling it a site that went above and beyond their expectations. The Paper Leaf team delivered all the key goals of the client, leading to no revisions needed on the visual design. The customized editing experience was exactly what they envisioned. The site achieved the major goals and priorities established at the project’s outset: attracting new users from outside Edmonton, supporting versatile storytelling, and offering flexibility to administrators.
Our clients at Why Edmonton shared their excitement, giving us a “HUGE THANK YOU,” and praised the project as one of the smoothest website transitions they’ve ever experienced. Positive reviews rolled in, with feedback like, “Love the look of it—feels perfectly Edmonton.”
“The Why Edmonton site has been instrumental in shaping our civic identity and moving the needle on perceptions outside of Edmonton. Paper Leaf worked closely with our team throughout the process. They took the time to ensure they understood our vision and thoughtfully collaborated throughout the process to deliver a digital platform that truly lets our content shine and puts Edmonton on the map.”
Technology Consulting
With a people-first, unique combination of business brains and technology expertise, we help set the stage for scale while saving you time and money.
Learn MoreWebsites
We have a long history of executing on large websites with a level of technical complexity that few firms can deliver. Often on WordPress – but not always – we are a web development company who builds in an agile manner and ensure user-friendliness for both end users and content managers alike.
Learn MoreWeb Applications
Custom software can transform organizations, bolstering efficiency and the bottom line. We build end-to-end custom web applications to do just that, usually on a Laravel/React stack.
Learn More