If you're looking to hire a development firm to build you a mobile or web app, this Quick Reference Guide is a must-have.
There are all sorts of options available when planning for the actual content management experience of a custom WordPress implementation. Do we go with an off-the-shelf page builder plugin (spoiler alert: please no)? A highly rigid, templated layout of “fill in the blank” fields? Should we just throw content managers to the wolves with a text editor and a copy of HTML 101? While some of these solutions have their place, often choosing one feels like grabbing a socket wrench to hammer in a nail. I mean, sure, it would probably end up getting the nail into the wood, but it’s definitely not the most effective method.
More often than not at Paper Leaf, we’re tasked with delivering larger, content-heavy websites powered by WordPress – and the above outlined methods of layout and content management just don’t tackle this project type optimally. Because many of our clients come to us wishing for specific content management problems to be solved, including more empowerment for content managers, we developed a new method that we dub Layout Engine.
The core idea with Layout Engine is that the content within WordPress will have several different types, each with uniquely optimal methods of displaying them – and that content managers should have the flexibility to display those in any order they choose. In terms of basic components, you could have a call to action that’s just a heading, followed by some text, followed by a link… but there are much better ways to display that information (maybe an attention-grabbing colourful full width chunk), and we want our content editors to be able to take advantage of that!
How does Layout Engine work?
Glad you asked. From the content-entry side, we work with our clients to figure out all the different important types of content that they want to display. Maybe they’ve got event information that they sometimes drop into their text. Maybe they’ve got a bunch of pages with giant lists of resources. Maybe they have all sorts of great testimonials that are buried in normal body copy.
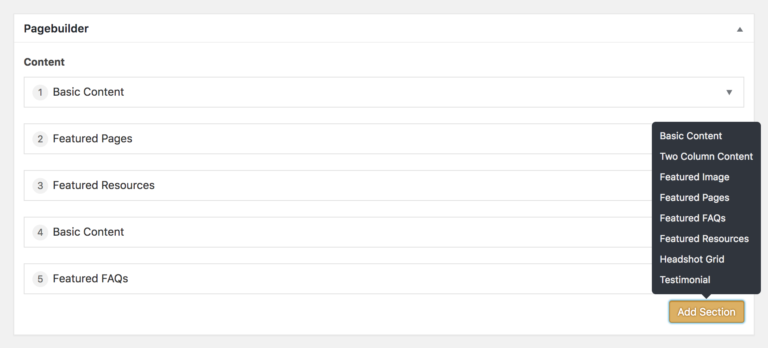
Once we’ve got that list, we set up each type with a block — a typical site for us can have anywhere from 5-10 of these — and let the content editor pick and choose both which blocks to use, and also which order to place them in.

These blocks are then uniquely designed and built out within a custom-made, holistic design system. The idea is that you should be able to place any type of content next to any other type of content, and have it all work together.
Why Layout Engine?
Our method has a few huge benefits. First is around efficient content publishing with the right amount of flexibility. The content editor now has the ability to pick a format within the design system that works best for that particular piece of content, without any needless, time-consuming (and system-disintegrating) inline styling or knowledge of HTML/CSS. That’s right – no more fiddling with inline-styled font sizes, colours, font weights, floats etc. If they want to feature a nice image, they can just reach for the Featured Image block, place it, and fill in the blanks. Likewise, if they’ve got a nice testimonial, they don’t need to remember a complex process of how to enter a block quote into a WYSIWYG… they just grab the Testimonial block. Pretty nifty.
The second key benefit is around long-term design integrity. Our team of award-winning professional designers & developers create an overall design system for the site that uses global, complementing components – which, after years of content production on a live site, results in a much more cohesive site that maintains its overall design integrity and quality when compared to the alternative (an unrestrained environment where multiple content editors can go buck-wild with page-level, cascading inline styles and neon green headings).
Finally, there’s a big benefit found in performance and the production markup itself. Commercial pagebuilder plugins for WordPress routinely output nested div after nested div and a rat’s nest of inline styles, creating a non-performant, unreliable, and untenable mess of front-end code. Our Layout Engine implementation avoids all that, and because it follows a system that avoids inline styling and post/page-specific styles, future site styling refreshes are much more reasonable to execute.
Anyway, we think it’s pretty neat and our clients running Layout Engine do too. They get the right amount of customizability, delivered within each site’s own unique design system, via a method that ensures their site will maintain design quality for years to come.
