Wondering what your options are for funding your app idea? What about monetizing it? From various funding models to the most common monetization strategies, the Guide to Funding & Monetizing Your App has the answers you're looking for.
Found Friday Vol 62
Found FridaysThis week’s Found Friday is all about web development. I’d like to say I planned that, but really it just sort of happened that way. Anywho, this week we have: a tutorial on creating a settings page in WordPress; a tool for real-time CSS editing; a beautifully clean & simple Javascript select plugin; some new fonts; and a boilerplate for responsive & mobile-friendly website design.
Create a Settings Page for Your WordPress Website
This tutorial is long and in-depth, but it’s worth a read. The subject material isn’t simple either – recommended for somewhat experienced WordPress developers.
WebPutty
In their own words, a “less craptacular” option to editing/writing CSS. Have one window that has a live preview as well as the editable stylesheet; one click publishing of your changes. Oooh, aahh.
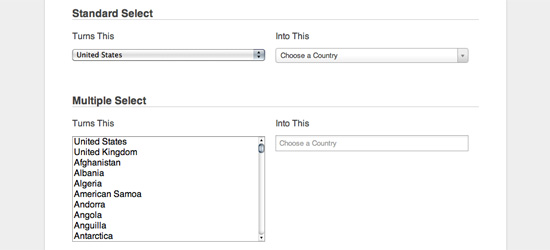
Chosen
Turn your select forms into a thing of beauty with this easy-peasy plugin.
10 Fresh & Free Fonts
Everyone likes free fonts! There are some new ones in here (to me, anyways), so I thought it was worth a share.
Skeleton
Responsive web design is the new black; here’s a great boilerplate to get you on your way!
See you next week!