Wondering what your options are for funding your app idea? What about monetizing it? From various funding models to the most common monetization strategies, the Guide to Funding & Monetizing Your App has the answers you're looking for.
Found Friday Vol 78
Found FridaysThis week’s Found Friday is a goldmine for web designers & developers. We have a great demo/download for some beautiful CSS buttons; we have a neat online app for creating Photoshop-esque “layer styles” in CSS; a site showcasing OpenType features on the web, for you fellow typeheads; an interesting looking book on “common sense for designers”; and a minimalist site for playing a band’s top YouTube videos sans clutter. Check ’em out!
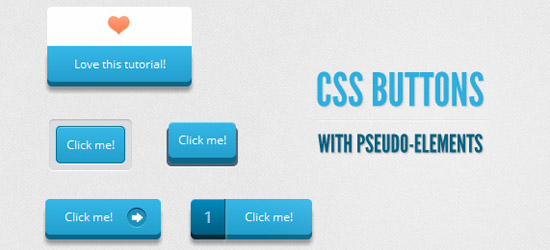
CSS Buttons With Pseudo Elements
A great tutorial with source files, these CSS buttons combine beauty & usefulness.
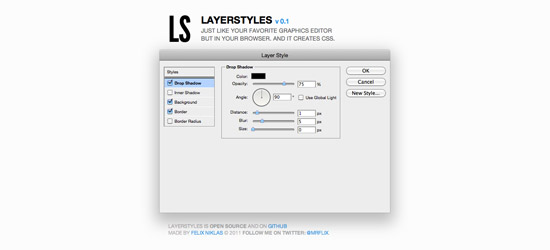
Layer Styles
For those of us who dabble in both Photoshop and CSS/HTML, this neat little tool might come in handy. It’s a GUI that looks exactly like Photoshop’s layer styles palette, but spits out CSS styling for live web rendering of the same effects.
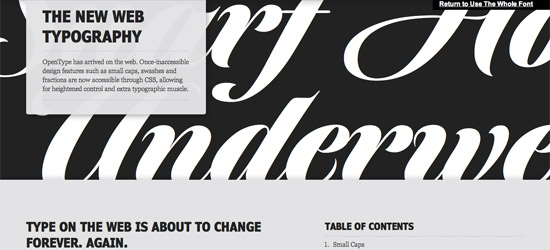
The New Web Typography
Microsoft, of all things, seems to be leading the charge on web typography these days. From their Lost World’s Fairs web type project to this: bringing OpenType features like ligatures, small caps, kerning and more to the web. The code is less than semantic though. Best viewed in Firefox 8+.
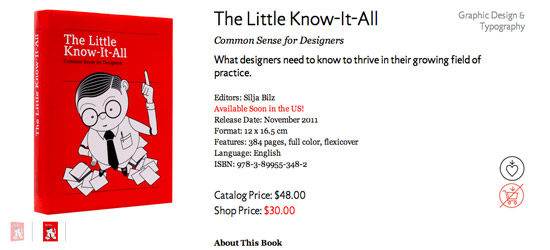
The Little Know-it-All
This book (found on SwissMiss) promotes “common sense for designers” and “what designers need to know to thrive in their growing field of practice”. Looks pretty sweet, although it’s currently unavailable. Bookmark it and check back.
Tubalr
There is a glut of artist and band videos on YouTube; it’s great for streaming music that you don’t own (if that’s your thing). Tubalr (via SwissMiss) provides a neat, clutter-free interface to find and play these videos on YouTube.
See you next week!