Not sure what accessibility changes will have the most benefit to your existing software? Are you in the build process and need to make sure accessibility has been appropriately considered? Use this checklist as a starting point.
Found Friday Vol 51
Found FridaysThis week’s Found Friday has some definite designer desirables, including the following: logo design trends in 2011; 39 different things you can do with CSS3’s box-shadow property; a sketchbook made specifically for web designers; a color-naming tool; and a review of a few different e-commerce systems. Read on!
Logo Design Trends 2011
Every year, trends emerge in identity and logo design. Logobird sums up an actual report on logo trends nicely here.
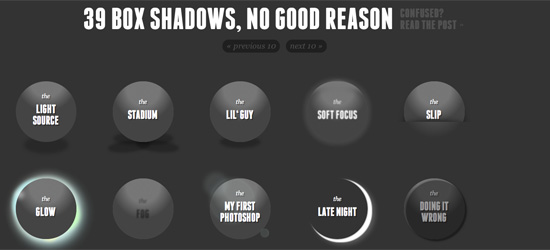
39 Ridiculous Things to Do with CSS3 Box Shadows
Box shadow is a property we’ve been playing with for a while in our web designs; this post showcases a whole variety of different effects you can achieve that I didn’t even know were possible. A definite must-see for web designers & developers (best viewed in Chrome 11).
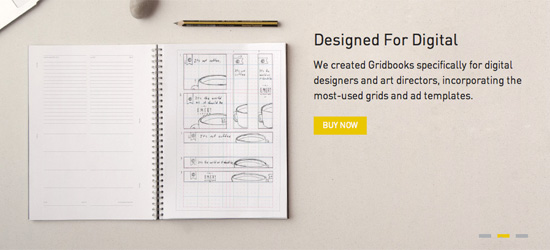
Gridbooks
A sketchbook with grids specifically designed for web designers and their pencil mockups.
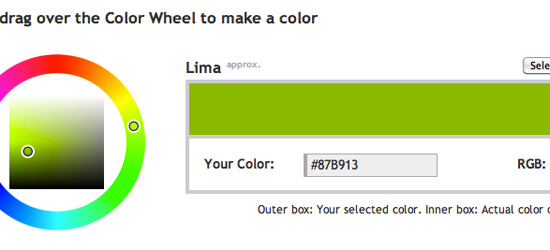
Name That Color
When designing an identity, some clients appreciate named colors to go with their Pantone values. This tool is helpful if you’re stuck and need to name that color. (via @perishable)
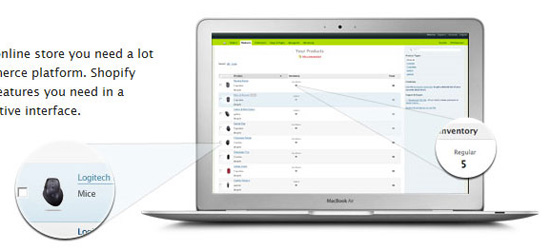
Ecommerce Solutions for Websites
As with everything web, there are a plethora of ways to solve a problem – the same applies to e-commerce. This article breaks down a variety of options from paid to open-source to custom made.
See you next week!