Not sure what accessibility changes will have the most benefit to your existing software? Are you in the build process and need to make sure accessibility has been appropriately considered? Use this checklist as a starting point.
10 Best @font-face Fonts
FontsAs soon as I learned about the @font-face CSS declaration, my life as a designer changed permanently. A whole world of possibilities are opened up by this feature – no more relying on Arial, Verdana, Georgia and all the other “web safe” fonts. Not that there is anything inherently wrong with those fonts, but after seeing them day after day on the web, I know I long for a bit of variety.
However, just because a font is @font-face compatible doesn’t mean it’s necessarily good for the purpose you want to use it. The obvious examples are there – don’t use display fonts as your body text, for example – but some fonts just aren’t great for the web (or great at all… or good… or passable).
So I’ve come to save the day with my opinions. Here’s the 10 Best @font-face Fonts, broken into Display (aka Heading 1, Heading 2 etc) and Body listings.
DISPLAY
Use these guys for your H1, H2 etc tags – but if you set your body text in them, I’ll come right through the internet and beat you up.
Museo & Museo Slab
The Museo family has exploded in popularity, and with good reason – it’s a well-designed typeface all around, unique & usable with character. Museo & Museo Slab are great options for headings on your site using the @font-face declaration.
Hit the jump for the rest of the 10 Best @font-face Fonts!
Chunk
Chunk is one hell of a slab serif. Bold & confident, set this guy at larger sizes to maximize potential.
Andron
You can use Andron for body text, but because there is only one weight that is open-source and with a license that allows embedding, don’t use it for body text. Use it for sophisticated headers – a break from Georgia, but not too big of a break.
Contra
With the same name as the greatest video game of all time, how can you NOT use this modern serif on your site? Clean & sharp, with a good balance of sophistication and modern stylings.
League Gothic
A condensed serif display font, I fell in love when I discovered League Gothic (I mentioned it, and Chunk, in my article 10 Free & Amazing Display Fonts). Balanced & structured, this font is gainly popularity quickly with good reason.
BODY
These guys can definitely work as display fonts too, but they really shine when used in the body of your website. Legibility, good design, and a variety of weights & styles are the reason these fonts were chosen. If you set up a site for a client and use a font that only has one weight for their body font, you’re going to be getting a phone call when “bold isn’t working”. The following fonts won’t give you that issue, and they’re all well-designed and provide a nice break from the standard web-safe fonts.
Droid Serif
Masculine & classy, Droid Serif is a great choice. Lots of styles available, great legibility and styling.
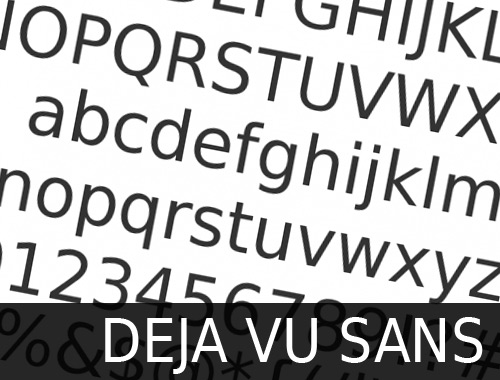
Deja Vu Sans
The Paper Leaf site is set in Deja Vu. A bit more condensed than some of the others here, it has some unique qualities and lots of styles.
Cartogothic
Another sans-serif choice when you want a basic, well-designed font for your body text – but don’t want to use Arial.
Fontin Sans
Fontin Sans is a sans-serif that has its own style – you can pick it out a mile away. A great choice for people who want something different but still legible and usable.
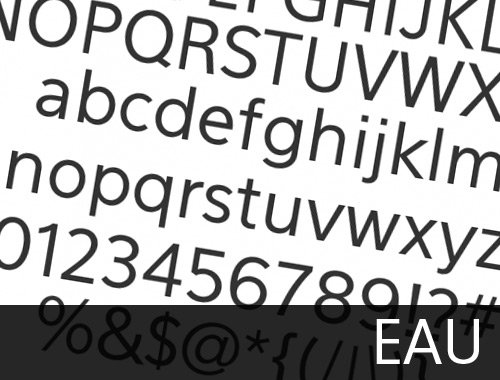
Eau
The Eau family isn’t a ground-breaking typeface, but they provide you with a wealth of styles to choose from. Because of this, it’s great choice if you’re building a website for a client who will be writing a lot.
There you go! The 10 Best @font-face Fonts (in my not-so-humble opinion). If you’re unsure of how to use the @font-face declaration, check out my article the Top Web Design Bookmarks of 2009. There’s an article in there that’s very useful. As well, check out FontSquirrel’s @font-face Generator – super easy to use, and very helpful. The @font-face declaration can be a little tricky, thanks to things like IE’s proprietary font type, and their generator provides you with all various font types (OTF, SVG, OET, etc) to get your font working in all modern browsers.
Thanks for reading!
Like free fonts and other design goodies? Join hundreds of other designers staying up-to-date with our free weekly design newsletter. Why wait? Join now and keep on top of the latest design news!